Konferencja Mega Sekurak Hacking Party w Krakowie – 26-27 października!
Wykonanie kodu w OS w popularnych środowiskach programistycznych
Granice pomiędzy aplikacjami desktopowymi a webowymi zacierają się już od dłuższego czasu. Świadomie lub nie, wielu z nas ma okazje korzystać z aplikacji typu „Desktop Web”, czyli takich, których integralną część stanowi przeglądarka WWW lub przynajmniej interpreter JavaScript. Okazuje się, że często takie rozwiązanie stosowane jest w środowiskach programistycznych (IDE), chociażby do generowania podglądu tworzonego dokumentu Markdown. Skutkom takiego połączenia postanowił przyjrzeć się Matt Austin a wynikami podzielił w opublikowanej prezentacji.
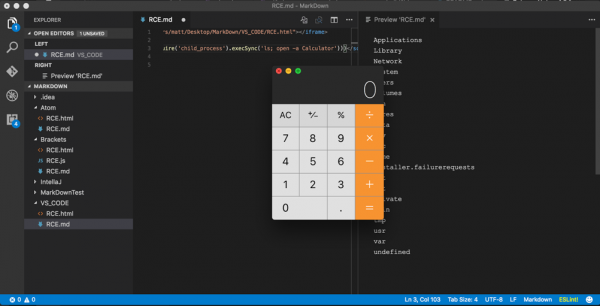
Rezultat analizy jest dość interesujący. Dostęp do powłoki systemowej w narzędziach opartych o framework Electron (Rysunek nr 1), Matt uzyskał poprzez wygenerowanie podglądu kodu z Listingu nr 1.
<script>
top.require('child_process').execSync('open -a Calculator')
</script>

Rysunek 1. RCE w Visual Studio Code (Źródło: https://goo.gl/AfCdKJ)
Podatne na atak okazało się nie tylko Visual Studio Code, ale m.in. takie narzędzia jak Github Atom czy Markly. Jako rozwiązanie zaproponowano wdrożenie odpowiedniej polityki Content Security Policy.
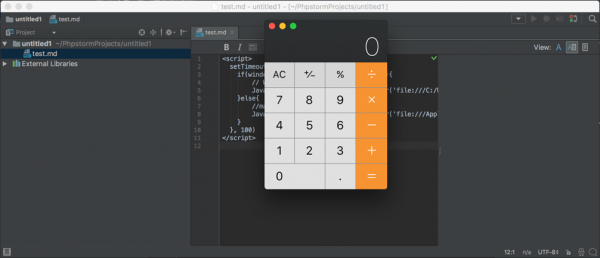
Potencjalnym zagrożeniem okazują się również interfejsy API, które udostępniają środowiska. Po wygenerowaniu podglądu kodu z Listingu nr 2 a następnie wykorzystaniu funkcji pozwalającej na otworzenie pliku w zewnętrznej przeglądarce WWW, PHPStorm posłusznie uruchomił kalkulator (Rysunek nr 2).
<script>
setTimeout(function(){
if(window.navigator.platform === 'Win32'){
// Windows
JavaPanelBridge.openInExternalBrowser('file:///C:/Windows/System32/calc.exe')
}else{
//macOS
JavaPanelBridge.openInExternalBrowser('file:///Applications/Calculator.app');
}
}, 100)
</script>

Rysunek 2. RCE w JetBrains PHPStorm (Źródło: https://goo.gl/tCxDTX)
Na zakończenie warto również wspomnieć o możliwości wykradania plików w IDE Eclipse.
Środowiska IDE wydają się wdzięcznym polem do badań. Taką tezę może potwierdzać przytoczona analiza jak i nie tak dawne kłopoty JetBrains IDE, gdzie przy pomocy kawałka kodu JavaScript można było doprowadzić do RCE.
— piochu


Nieźle! Ale raczej ciężkie do przeprowadzenia…
Zapewne przyda się odrobina socjotechniki. Np. wysyłasz koledze programiście mający 500kB tekstu plik Markdown i mówisz, że nie wyświetla się poprawnie. Kolega sprawdza, włącza podgląd… i masz kontrolę nad jego maszyną ;)
Mozna jeszcze inaczej, wsadasz projekt z kilkunastoma plikami na github i w ‘pierwszym pliku’ dodajesz komentarz kodu:
“If this work then have look in XYZ”
Albo cos jeszcze innego fajnego, jak plik ma <500 linijek, to zanim przewinie w 'dol' kod sie wykona, bo przeciez nie musi byc 'widoczny' tylko zeby byl 'przeprasowany'
Wszystko pięknie tylko domyślnie w VSCode wykonanie JS z plików .md jest zablokowane.. Więc najpierw jeszcze ktoś musi sobie to ręcznie zmienić.