Konferencja Mega Sekurak Hacking Party w Krakowie – 26-27 października!
Spoofing paska adresu w Chromie i Firefoksie – czyli opis CVE-2017-5089 i CVE-2017-7763
Błędom zostały przyznane numery CVE: CVE-2017-5089 i CVE-2017-7763.
Dwa miesiące temu sporo zamieszania w internecie spowodował post autorstwa Xudenga Zhenga, w którym pokazano, w jaki sposób możliwe było zarejestrowanie domeny wyglądającej dokładnie tak samo jak “apple.com” ale składającej się wyłącznie ze znaków cyrylicy. Dość głośnym echem zresztą odbiła się wówczas reakcja Mozilli, która stwierdziła, że błędu naprawiać nie będzie, a zabezpieczenie się przed takim problemem jest odpowiedzialnością podmiotów rejestrujących domeny.
Abstrahując od faktu, czy takie podejście jest słuszne, cała ta sprawa była dla mnie inspiracją, w wyniku której chciałem odpowiedzieć sobie na pytanie: czy w Unicodzie istnieją jeszcze inne znaki, których sposób wyświetlania w pasku adresu przeglądarki może pozwolić na spoofing nazwy domeny?
Poszukiwanie ciekawych znaków
Najprostszym sposobem na odkrycie ewentualnych “ciekawych” znaków wydawało mi się napisanie prostego skryptu, który:
- Przeiteruje po wszystkich znakach Unicode od 0x0000 do 0xFFFF,
- Spróbuje utworzyć linka do http://testX.bntk.pl – gdzie w miejsce X wstawiany jest aktualny znak.
- Sprawdzi, czy przeglądarka tworząc taki link nie dodaje na jego początku przedrostka “xn--“. Jeśli przedrostek nie jest dodany, to oznacza, że znak nie jest wyświetlany dosłownie, tylko w postaci punycode. Na przykład: próba utworzenia linka do domeny http://test©.bntk.pl sprawi, że przeglądarka wyświetli go jako http://xn--test-8fa.bntk.pl/. W takich linkach nie ma więc żadnego potencjału na spoofing.
- Dla wszystkich linków, które nie wygenerowały punycode, wypisuje je na wynikowej stronie HTML.
Kod tego skryptu wyglądał następująco:
<script>
const a = document.createElement('a');
for (let i=0; i<0xffff; ++i) {
const url = `http://test${String.fromCodePoint(i)}.bntk.pl`;
a.href = url;
if (!a.href.startsWith('http://xn--')) {
document.write(`${i.toString(16)} <a href="${url}">${url}</a><br>`);
}
}
</script>
W ostatnim kroku pozostało mi już tylko uruchomić skrypt w przeglądarce i przejrzeć wyniki w poszukiwaniu czegoś ciekawego w wynikach. Tak naprawdę sam nie wiedziałem, czego konkretnie szukam; liczyłem, że po prostu coś ciekawego rzuci mi się w oczy ;).
Nieoczekiwana… spacja
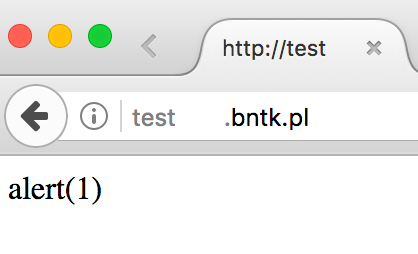
I tak rzeczywiście było. W przypadku kilku kolejnych znaków alfabetu tybetańskiego, z których najciekawszym był U+08FC TIBETAN SIGN INVERTED MCHU CAN, okazało się, że są renderowane jako spacje (Rys 1.)!

Rys 1. Znaki renderowane jako spacje
Naturalnym kolejnym krokiem było dodanie do nazwy domeny tak wielu spacji, by w pasku adresu nie było już widać domeny nadrzędnej (tj. bntk.pl). Co więcej – korzystając z Let’s Encrypt mogę nawet wystawić zaufany certyfikat SSL dla tej domeny!
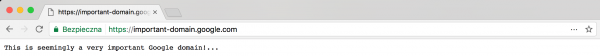
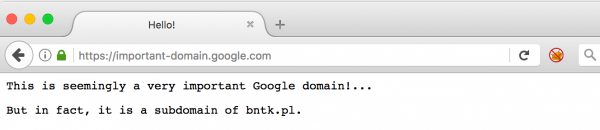
Przechodząc od myśli do czynów, zarejestrowałem odpowiednią domenę, wystawiłem certyfikat SSL i mogłem udawać, że jestem w posiadaniu Bardzo Ważnej Domeny Google (Rys 2. i 3.).

Rys 2. Domain spoofing w Chromie

Rys 3. Domain spoofing w Firefoksie
W obu przypadkach na pierwszy rzut oka wydaje się, że jesteśmy w obrębie “bezpiecznej” domeny important-domain.google.com (zielona kłódka zdaje się w tym przekonaniu utwierdzać), jednak tak naprawdę na obu zrzutach ekranowych przeglądarka wyświetla domenę: https://important-domain.google.xn--com-lumaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa.bntk.pl/.
Oczywiście mając dostęp do takiej nazwy domeny, moglibyśmy próbować wykorzystać ataki phishingowe, by przekonać użytkowników do podania swoich danych logujących do konta Google :)
Zgłoszenie błędów
Na tym etapie pozostało już tylko zgłosić błędy do twórców odpowiednich przeglądarek. Po zgłoszeniu, okazało się, że przyczyna błędu wcale nie jest po stronie przeglądarek, a w foncie używanym na MacOS-ie do renderowania znaków alfabetu tybetańskiego. W swoich metadanych ten font miał zachowaną informację, że potrafi wyrenderować znak U+0F8C, jednak w rzeczywistości nie miał dla niego żadnego glifu. Efekt – renderowanie znaku jako pustej przestrzeni. I Mozilla, i Google – niezależnie od siebie – zgłosili ten problem do Apple. Ale póki co nie został on naprawiany.
Niezależnie więc od reakcji (lub jej braku) firmy z Cupertino, w przeglądarkach zawarto poprawki na ten błąd polegające po prostu na dodaniu znaku U+0F8C (jak również kilku innych) do “czarnej listy” znaków na MacOS, które nie mogą być renderowane w pasku adresu.
Poprawione wersje obu przeglądarek zostały wydane w pierwszej połowie czerwca, więc jeśli po kliknięciu na linka powyżej nadal widzicie dużo spacji w pasku przeglądarki – to znak, że czas ją aktualizować ;).
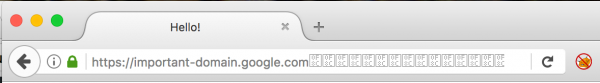
Na rysunkach 4 i 5 pokazuję w jaki sposób przeglądarki wyświetlają ten wcześniejszy adres po wprowadzeniu patchy.
Rys 5. Wyświetlanie adresu w Chromie po poprawce

Rys 6. Wyświetlanie adresu w Firefoksie po poprawce
Podsumowanie
W artykule pokazałem w jaki sposób znak U+0F8C na MacOS-ie mógł zostać nadużyty do przeprowadzenia ataku typu “domain spoofing”, a więc przekonania użytkownika, że znajduje się na innej domenie niż jest w rzeczywistości. W wyniku takiego ataku, z powodzeniem można by próbować przechwycić dane logujące użytkowników.
Błąd został naprawiony w Chromie 59.0.3071.104 i w Firefoksie 54.0.
Michał Bentkowski, pentester w Securitum


Najnowsza Opera podatna… :/
U mnie widzę link jak w wersji z firefox.
Jak to było na Macu, to trzeba było zespoofować domenę apple.com – wtedy stosowna poprawka do fontu powstałaby pewnie znacznie szybciej. ;)
Dlatego warto korzystać z punycode alertów, np. dodatek do chrome:
https://chrome.google.com/webstore/detail/punycode-alert/djghjigfghekidjibckjmhbhhjeomlda/related