Konferencja Mega Sekurak Hacking Party w Krakowie – 26-27 października!
Mastering Burp Suite #2 – Podstawy pracy z modułem Burp Proxy
Wykrywanie podatności w aplikacjach internetowych z reguły polega na enumeracji tzw. punktów wejścia, manipulowaniu żądaniami HTTP oraz analizie odpowiedzi. Skuteczność takiego przepływu pracy można zwiększyć dzięki Burp Proxy. Zobaczmy, jak z jego pomocą wykonywać podstawowe testy bezpieczeństwa web aplikacji.
Typowy przepływ pracy
Enumeracja, manipulacja parametrami, analiza odpowiedzi – to typowe czynności wykonywane podczas testów bezpieczeństwa aplikacji internetowej.
Testy rozpoczyna się od poznania punktów wejścia – elementów, które mogą zmienić w jakiś sposób kontekst aplikacji. Kontekstem takim jest stan aplikacji po stronie serwera czy zawartość bazy danych, przez co można wpływać na zawartość zwracanego kodu HTML lub wykonywać określone operacji w przeglądarce użytkownika, np. przez Javascript. Każda akcja związana ze zmianą kontekstu web aplikacji może powodować problemy natury bezpieczeństwa, dlatego elementy modyfikujące jakiś stan należy przetestować. Ale aby mieć co testować, najpierw trzeba to odnaleźć.
Najprostszym sposobem znalezienia interesujących elementów do dalszych testów, jest zwykłe wykonywanie czynności na testowanej stronie – wysyłanie formularzy, odwiedzenie podstron reagujących na zmianę URL Query String itp. Gdy poznamy typowe punkty wejścia przedstawione bezpośrednio w interfejsie strony, możemy poszukać dodatkowych parametrów pozwalających na wykonanie innych akcji (np. nieprzewidzianych przez programistów), a następnie zacząć zabawę z ich manipulacją. Tworzenie złośliwych żądań HTTP z interfejsu badanej strony internetowej niestety wcale nie musi być łatwe i przyjemne.
Dzieje się tak, ponieważ formularze często zawierają ukryte pola lub w międzyczasie przeglądarka wysyła asynchroniczne żądania AJAX-owe czy WebSockets. Analiza odpowiedzi, która potwierdziłaby ewentualne luki, też nie musi być na pierwszy rzut oka czytelna – niektóre wartości są kodowane lub po prostu zwracana jest duża ilość niesformatowanego kodu. Podczas testów aplikacji internetowych powinniśmy jak najczęściej operować na poziomie warstwy sieciowej, zamiast aplikacyjnej, aby jak najbardziej odciąć się od skomplikowanej strony wizualnej oraz używanych technologii.
W zdecydowanej większości logika web aplikacji zmieniana jest przez odpowiednio przygotowane żądania HTTP wysyłane z przeglądarki użytkownika. Ich przechwytywanie oraz modyfikowanie jest wygodniejsze dzięki lokalnym proxy przechwytującym (ang. “intercepting proxy”) – nauczmy się wykonać te czynności z użyciem Burp Proxy.

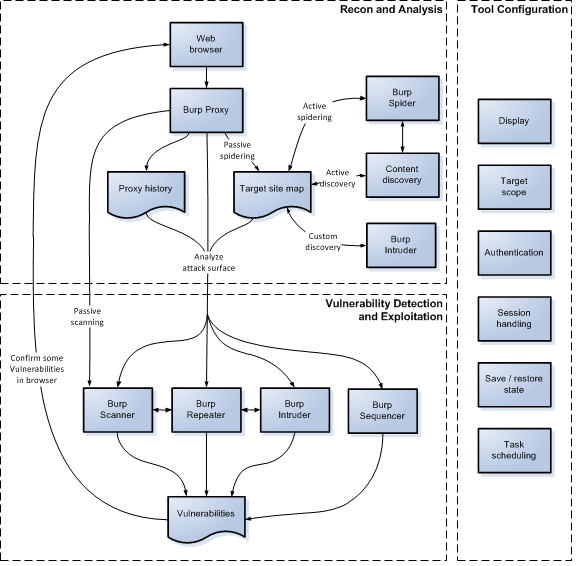
Rys.1. Zależności i przepływ danych między modułami pakietu Burp Suite (źródło: dokumentacja Portswigger).
Burp Proxy

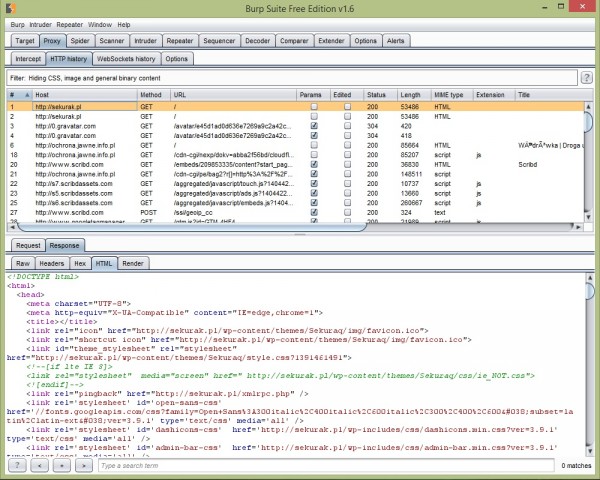
Rys.2. Burp Suite – Moduł “Proxy”
Moduł Burp Proxy programu Burp Suite rezyduje między przeglądarką a serwerem aplikacyjnym, co umożliwia:
- monitorowanie ruchu HTTP(S),
- ręczną obróbkę przechwyconych żądań HTTP(S),
- automatyczne modyfikowanie żądań/odpowiedzi HTTP.
Rysunek 1. pokazuje centralną rolę Burp Proxy w całym procesie testów wykonywanych z wykorzystaniem Burp Suite. Ruch z przeglądarki testera, przepływając przez proxy, jest nie tylko przechwytywany do ręcznej edycji – dane z modułu zapisywane są również w historii (“Proxy history”) oraz zasilają moduł Target uaktualniając mapę strony (proces ten nazwano “passive spidering“).
Aby rozpocząć pracę z Burp Proxy potrzeba (patrz rys. 3-5):
- Włączonego Burp Proxy, które będzie nasłuchiwał na zdefiniowanym porcie i interfejsie (domyślnie localhost:8080).
- Przeglądarki, której ruch będzie kierować do proxy Burp Suite.
Oba elementy są bardzo proste w konfiguracji. Po uruchomieniu Burpa proxy jest włączane automatycznie. Warto upewnić się, czy jest aktywne – może się zdarzyć, że inna aplikacja nasłuchuje na tym samym porcie. Przeglądarkę również konfiguruje się bardzo prosto – odpowiednie ustawienia można znaleźć w opcjach przeglądarki lub ewentualnie w ustawieniach sieci samego systemu operacyjnego (z których korzysta np. w IE, Google Chrome, Safari).
Aby praca przy testach była przyjemniejsza, warto do przeglądarki doinstalować rozszerzania ułatwiające zmienianie ustawień proxy, np.:
- SwitchySharp dla przeglądarki Google Chrome,
- Foxy Proxy dla przeglądarki Mozilla Firefox.
Wiemy już jak wszystko ustawić, czas przeprowadzić parę testów na jakimś systemie.
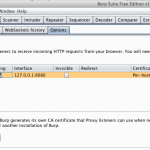
- Rys.3. Włączanie “Burp Proxy Listeners”
- Rys.4. Konfiguracja rozszerzenia “SwitchySharp” dla Google Chrome
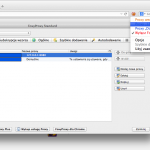
- Rys.5. Konfiguracja rozszerzenia “Foxy Proxy Standard” dla Firefoxa
Ręczna modyfikacja żądania
Gdy spróbujemy odwiedzić w przeglądarce używającej Burp Proxy adres http://training.securitum.com/6/ , żądanie GET zamiast trafić do serwera Securitum, najpierw pojawi się w zakładce Intercept Burp Proxy.
Gdy przycisk “Intercept is on“ jest aktywny, każde żądanie przed wysłaniem zostanie pokazane testerowi do ewentualnej modyfikacji. Kliknięcie przycisku Forward spowoduje wysłanie do serwera (zmodyfikowanej) treści HTTP. Gdy nie chcemy, aby przez pewien czas żądania były przechwytywanie, wystarczy odznaczyć przycisk Intercept is on.
Warto w tym momencie poklikać troszkę po stronie treningowej, w szczególności powybierać różne kategorie statków. Jak widzimy aplikacja jest napisana w ten sposób, że treść HTML jest zmieniana w zależności od parametru GET id, który przechowuje identyfikator statku kosmicznego. Jest to nasz pierwszy punkt wejścia do dalszej analizy.
Zakładka Intercept posiada więcej możliwości. Pojawią się w niej nie tylko “zwykłe żądania”, ale również żądania AJAX oraz WebSockets. Przechwycone elementy można pokazywać w czytelniejszej formie, klikając np. w zakładki Params, Headers czy Render.
Przydatną zakładką jest również ViewState, która pojawi się podczas analizy żądań wysyłanych z ASP-owych WebForms-ów. ViewState to specjalny element żądania HTTP, który zapisuje stan kontrolek testowanej strony. Stan ten powinien być chroniony przez serwer przez weryfikację skrótu (MAC protection). Gdy taka walidacja jest jednak wyłączona, w czytelnym interfejsie Burpa będziemy mogli wygodnie modyfikować wskazane elementy widoku.
Zapobieganie przechwytywania wybranych żądań
Jednym z popularniejszych problemów, na jakie można trafić podczas używania Burp Proxy, jest przechwytywanie żądań ze stron, których nie badamy. W moim przypadku szczególnie uciążliwe są żądania do serwerów Google, które okresowo pojawiają się w domyślnie skonfigurowanej przeglądarce Google Chrome Canary (m.in. podczas każdego kliknięcia w Omnibox). Jako że serwery Google są poza zasięgiem naszych testów, to nie warto zaprzątać sobie nimi głowy.
Najszybszym sposobem poradzenia sobie z tym problemem jest przechwycenie żądania do niechcianego serwera (w tym wypadku Google), a następnie wybranie z menu Action opcji Do not intercept requests -> To this host (rys. 6). Od tego momentu żądania do tego hosta nie będą przechwytywane.
Dużo lepszym wyjściem jest zdefiniowanie przechwytywania ruchu będącego wyłącznie w zasięgu testów, czyli w naszym przypadku http://training.securitum.com/6/* . Można to zrobić przez wybranie opcji “Add to scope” (dostępną pod prawym przyciskiem myszy) na mapie strony w zakładce Target – Site map (rys. 7).
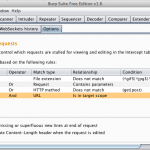
Po dodaniu hosta należy ustawić proxy tak, aby pomijało przechwytywanie żądań do stron spoza zasięgu. Ustawienie tej opcji jest możliwe w zakładce Proxy – Options, w sekcji Intercept Client Requests (rys. 8). Warto nadmienić, że strony w zasięgu można obejrzeć w zakładce Target – Scope.
Powyższe rozwiązanie jest o tyle wygodne, że w przeglądarce, gdzie przeprowadzane są testy, można korzystać z innych stron, np. z wyszukiwarki Google, bez niepotrzebnego przechwytywania ruchu i klikania w przycisk Intercept oraz Forward.
- Rys.7. Dodanie strony do zasięgu testów.
- Rys.8. Przechwytywanie żądań wyłącznie w zasięgu testów.
Automatyczna modyfikacja ruchu
Kolejną funkcją, którą warto poznać jest automatyczne modyfikowanie ruchu. Jej aktywacja jest możliwa w zakładce Proxy – Options w sekcjach Response Modification oraz Match and Replace (rys. 9).
Pierwsza z wymienionych sekcji, Response Modification, pozwala włączyć opcje ułatwiające analizę bezpieczeństwa stron internetowych. Zaznaczając odpowiednie pola możemy poinstruować Burpa, aby tak modyfikował odpowiedzi serwera, by do przeglądarki trafił kod np. nie posiadający walidacji i limitów długości pól, z odkrytymi elementami hidden w formularzach czy chociażby zwracający ciasteczka bez flagi secure. Mała rzecz, a cieszy.
Dużo większe możliwości kryją się za to w sekcji Match and Replace. Możemy tam skonfigurować własne reguły modyfikujące ruch – zarówno wychodzący, jak i przychodzący. Domyślnie Burp Proxy ma skonfigurowane kilka przykładowych reguł, które demonstrują moc sekcji Match and Replace. Z pomocą tego panelu można między innymi:
- emulować pracę na innej przeglądarce (podmiana nagłówka User-Agent),
- wyłączyć pobieranie obiektów z pamięci podręcznej przeglądarki (usuwając nagłówki If-Modified-Since oraz If-None-Match ),
- usuwać nagłówek Referer ,
- ignorować ciasteczka (usuwając z odpowiedzi nagłówek Set-Cookie ),
- zmieniać nagłówek Host (przydatne chociażby przy testach wirtualnych hostów),
- podmieniać nagłówki CORS-owe (pomocne podczas testów web aplikacji HTML5).
Bez większego problemu można dodawać nowe reguły, które opierają się na:
- modyfikacji nagłówków żądań lub odpowiedzi HTTP,
- modyfikacji elementów ciała żądań lub odpowiedzi HTTP,
- modyfikacji parametrów żądań,
- dowolnej modyfikacja całej linii żądania HTTP (czyli w zasadzie pierwszej linii).
Wartości mogą być zmieniane na statycznie zdefiniowany tekst lub dynamiczne wartości oparte o wystąpienia w wyrażeniach regularnych.
Dzięki powyższym opcjom można bardzo uprościć lub udoskonalić swoje testy, więc warto z nich korzystać.
Zadanie domowe:
- znaleźć lub stworzyć stronę zabezpieczoną mechanizmem Basic Authentication lub Digest Authentication,
- użyć sekcji Match and Replace w Burp Proxy w taki sposób, aby dodać odpowiednie nagłówki uwierzytelniające – pozwoli to dostać się do zabezpieczonej aplikacji bez podawania poświadczeń w przeglądarce,
- gdy uda Ci się zmodyfikować ruch dodając odpowiednie nagłówki (w przeglądarce nie podawałeś wcześniej uprawnień, w dodatku monit o hasło nie jest wyświetlany), wyłącz stworzoną regułę i wykonaj tą samą czynność z wykorzystaniem opcji zawartych w sekcji Platform Authentication (zakładka Burp Options – Connections).
Analiza ruchu
Historia ruchu przepływającego przez Burpa wyświetlana jest w zakładkach HTTP history oraz WebSockets history zakładki Proxy (rys. 10).
Każdy element zapisany w panelu Http history posiada informacje o treści żądania oraz odebranej odpowiedzi. Elementy pokazywane są w formie tabelarycznej, gdzie możemy zobaczyć wszystkie szczegóły HTTP i sortować m.in. po statusach odpowiedzi, typie odpowiedzi itp.
Warto zapamiętać, że gdy podczas testów zmodyfikujemy jakieś żądanie (w zakładce Intercept), wtedy panel historii wyświetli zarówno oryginalne żądanie, jak i żądanie zmienione.
Filtrowanie wyników historii
Burp standardowo ukrywa w swojej historii żądania do zasobów, które rzadko przydają się w analizie bezpieczeństwa – dotyczy to np. obrazków lub stylów CSS. Aby zdefiniować swoje warunki filtrowania, trzeba kliknąć w sekcję filtrów, która umieszczona jest w górnej części panelu (tuż pod zakładką HTTP history, rys. 11).
Opcje, na które warto zwrócić szczególna uwagę, to:
- wyświetlanie elementów będących tylko w zakresie testów (czyli np. tylko wysyłanych do training.securitum.com),
- wyświetlanie tylko tych elementów, które zawierają jakieś parametry żądania (najczęściej testujemy podatności w takich sytuacjach),
- filtrowanie tylko po danym typie zasobów (np. pokazywanie tylko żądań do plików php lub aspx),
- pokazywanie tylko oznaczonego lub opisanego ruchu – każde żądanie może zawierać dodany przez nas komentarz lub kolor w celu łatwiejszego znalezienia z pomocą filtrów.
Ciekawym trickiem jest również użycie dwóch okien historii – w jednym oknie możemy np. podglądać elementy w zasięgu testów, a w drugim włączyć osobny filtr, pokazujący tylko szczególnie interesujące nas żądania, np. pokolorowane, skomentowane lub te, które zawierają jakieś parametry. W ten sposób na jednym ekranie mamy dwa okna z różnymi filtrami historii, co w niektórych wypadkach bardzo ułatwia analizę.
Aby otworzyć dodatkowe okno historii, należy kliknąć prawym przyciskiem myszy w oknie historii i wybrać opcję Show new history window.
- Rys.10. Historia ruchu
- Rys.11. Filtrowanie ruchu
- Rys.12. Nowe okno historii z osobnymi filtrami
Podsumowanie
Powyższe rady dotyczą podstaw testów bezpieczeństwa aplikacji internetowych. Aby wydajnie i dokładnie przeprowadzać takie testy, należy bardzo płynnie posługiwać się narzędziami takimi jak Burp Proxy. Jeśli nie czujesz się jeszcze pewnie z elementami pokazanymi w tej części cyklu, to zachęcamy przećwiczyć przedstawione aspekty w jednym z sekurakowych hackme.
– Adrian “Vizzdoom” Michalczyk dla serwisu Sekurak.pl












NIkt nie komentuje, bo wszyscy na wakacjach. Dzięki za wpis, oby tak dalej.
Mam nadzieję, że taka cisza na sekurak.pl tylko do końca wakacji :)
No miejmy nadzieję trochę się rozrusza. A w ten weekend nowy art :)
Faktycznie nikt nie komentuję.
Chciał bym powiedzieć że to świetny artykuł. W moim przekonaniu cieszy się on dużą popularnością.
czekam na jeszcze!
Pytanie jest, co zrobić, aby nie trzeba było za każdym razem forwardować wszystkiego? Coś w stylu “auto-forward all”?
Czasami mnie cholera bierze, jak szukam czegoś, trzeba się mocno naklikać lub nawciskać Ctrl-f!
Wystarczy, że naciśniesz “Intercept is on” (wtedy zmieni się na off) w zakładce Intercept i będziesz miał auto-forward all ;-)
Albo przechwytywać tylko to co jest w scope, np. tylko to co zwiera jakieś parametry GET lub POST – zazwyczaj takie rzeczy są interesujące.
czy jest mozliwosc przeprowadzenia testu dla aplikacji webui?