Konferencja Mega Sekurak Hacking Party w Krakowie – 26-27 października!
Manipulowanie historią przeglądania przez HTML5
Pokazywaliśmy już, jak nieprawidłowa implementacja mechanizmu HTML5 Web Storage pozwala witrynom internetowym na pożarcie całego wolnego miejsca na lokalnych dyskach odwiedzających je internautów. Dziś natomiast zajmiemy się potencjalnymi możliwościami manipulowania historią przeglądania.
Cody Collier zauważył na swym blogu, że HTML5 history API pozwala na przeprowadzenie dość nietypowego ataku. Użycie metody history.pushState pozwala witrynom internetowym na wstrzykiwanie nowych obiektów (jednak z zachowaniem bieżącej domeny) do historii przeglądania przechowywanej w przeglądarce.
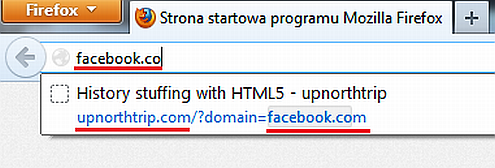
Potencjalne nadużycie mechanizmu może polegać na przykład na wstrzyknięciu do naszej historii szeregu popularnych słów kluczowych (np. facebook) skojarzonych z wpisami kierującymi do chcącej się w ten sposób wypromować domeny. Po takim zabiegu użytkownik próbujący na przykład wpisać adres Facebooka, otrzyma z własnej historii przeglądania następującą podpowiedź:
Demo techniki, którą Cody ochrzcił mianem History Stuffing, można przetestować tutaj. Z moich prób wynika, że taka manipulacja historią przeglądania działa zarówno w przeglądarce Firefoks, jak i w Google Chrome. Co więcej, trudno powyższe rozpatrywać w kategorii błędu. Jest to raczej kreatywne wykorzystanie możliwości, jakie daje sam standard!
– Wojciech Smol, (wojciech.smol<at>sekurak.pl)