Konferencja Mega Sekurak Hacking Party w Krakowie – 26-27 października!
Analiza kodu stron internetowych w Chrome DevTools (część 2. – panel Network)
Po krótkim wstępie do narzędzi wspomagających analizę stron internetowych, nadszedł czas na trochę praktyki. Poznajmy kilka tricków, które uprzyjemnią pracę z Chrome DevTools i pozwolą zaoszczędzić nam trochę czasu podczas testowania bezpieczeństwa webaplikacji. Zacznijmy od panelu Network.
Analiza ruchu HTTP
Analiza ruchu sieciowego między serwerem aplikacji a przeglądarką WWW jest podstawowym elementem testów bezpieczeństwa. Okazuje się, że przy pomocy Chrome DevTools możemy w bardzo prosty i przyjemny sposób podglądać żądania i odpowiedzi HTTP. Oczywiście narzędzia developerskie Google nie zastąpią programów takich jak np. Burp Suite czy Telerik Fiddler, ale gdy zależy nam wyłącznie na podglądaniu ruchu (a nie na jego modyfikacji), wtedy CDT okazuje się bardzo wygodną alternatywą, która zawsze jest pod ręką.
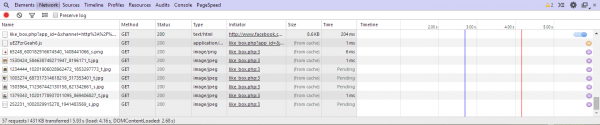
Funkcję analizy ruchu HTTP włączamy w zakładce Network Chrome DevTools. W głównym oknie, które pokazano również na rysunku 1., można zauważyć serię zapisanych logów ruchu HTTP. Każdy rekord zawiera podstawowe informacje, takie jak adres i metodę żądania (GET), typ zwracanego zasobu (text/html), status odpowiedzi (200), jej rozmiar oraz czas.
Narzędzia developerskie zapisują też kilka ciekawych informacji, które trudno znaleźć w innych narzędziach, takich jak np. Burp czy ZAP. Jedną z takich danych jest inicjator żądania (Initiator) wskazujący fragment kodu HTML/CSS/JS, który spowodował wysłanie żądania przez przeglądarkę oraz umiejscowienie ruchu HTTP na osi czasu, co pozwala szybko znaleźć wąskie gardła strony WWW i zależności.
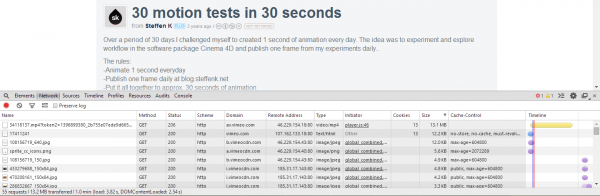
Gdy chcemy zagłębić się w szczegóły, musimy kliknąć odpowiedni wpis lewym klawiszem myszy. W oknie głównym panelu będziemy mogli podejrzeć wysłane oraz odebrane nagłówki HTTP oraz oczywiście zawartość odpowiedzi. Na rysunku 2. można zobaczyć widok jednego z żądań wysłanego do zasobów Sekuraka. Warto zaznaczyć, że dane wyświetlane przez CDT są domyślnie formatowane dla zwiększenia czytelności, jednak gdy zależy nam na surowych danych HTTP, wystarczy użyć przycisku View Source/View Parsed:
Jak widać, panel Network narzędzi developerskich bardzo czytelnie przedstawia ruch HTTP, który przepływa przez przeglądarkę Google Chrome. Niestety nie ma możliwości edytowania ruchu w locie czy ponownego ich wysyłania, do czego jesteśmy przyzwyczajeni przy korzystaniu z lokalnych proxy – ale do tego celu i tak warto używać wyspecjalizowanych narzędzi.
Skupmy się jednak na analizie ruchu z wykorzystaniem CDT. Panel Network posiada kilka opcji, które jeszcze bardziej ułatwiają podglądanie ruchu HTTP.
Panel Network w szczegółach
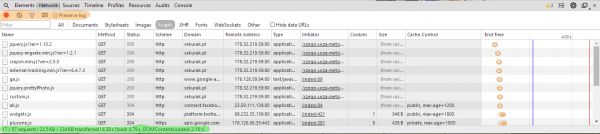
Opcje panelu Network znajdują się w jego górnej części, co zaznaczono kolorem pomarańczowym na rysunku 3:
Patrząc od lewej strony, mamy opcje:
- nagrywania ruchu HTTP – aktywuje/dezaktywuje przechwytywanie żądań i odpowiedzi,
- czyszczenia panelu z wpisów,
- filtrowania ruchu – umożliwia zawężenie wyświetlanych rekordów, np. do logów pasujących do wzorca znaków, zawierającego wyłącznie komunikację XHR (AJAX) lub zawartość ze skryptami itp.,
- zmiany wielkości elementów panelu – po włączeniu na ekranie mieści się dużo więcej elementów, co znacznie ułatwia analizę,
- zachowania logów przy przechodzeniu między stronami – domyślnie zmiana strony (np. przez kliknięcie linku) powoduje wyczyszczenie ekranu i pokazanie wpisów wyłącznie z ostatnio wczytanej strony; po włączeniu tej opcji logi nie będą kasowane.
Dolna część panelu (zaznaczona na zielono) pokazuje krótkie podsumowanie zebranych logów: ich łączną liczbę, wielkość odpowiedzi dla ostatnio wczytanej strony, czas ładowania oraz moment odpalania zdarzeń DOMContentLoaded (załadowanie całego drzewa DOM bez wczytywania mediów) oraz load (wczytanie całej zawartości, wraz z mediami) na stronie (oznaczane również pionowymi liniami na osi czasu).
Główna część ekranu panelu również może być dostosowywania do naszych potrzeb. Po kliknięciu prawym przyciskiem myszy na nazwie którejkolwiek kolumny z tabeli logów, ukaże się opcja definiowania kolumn. Domyślny zestaw Name, Method, Status, Type, Initator, Size, Time oraz Timeline może zostać zmodyfikowany dodatkowo o wartości Cache-Control, Connection, Content-Encoding, Content-Length, Cookies, Domain, Etag, Keep-Alive, Last-Modified, Remote-Address, Scheme, Server, Set-Cookies oraz Vary. Przystosować można również sekcję Timeline, na przykład sortując żądania po czasie odpowiedzi.
Kolumny warto wybrać zgodnie ze swoimi potrzebami. Na rysunku 3. pokazano przykład zmian w panelu po wyborze kolumn ułatwiających prace przy analizie bezpieczeństwa strony.
Przy powyższych ustawieniach sortując po schemacie, będziemy mogli szybko oddzielić ruch wysyłany bezpiecznym oraz nieszyfrowanym kanałem. Dzięki kolumnie Domain można w łatwy sposób wyodrębnić zasoby pobierane z zewnętrznych źródeł (np. spoza domeny Sekurak.pl). Liczba w kolumnie Cookies da nam informacje, do których zasobów wysyłane są np. ciasteczka uwierzytelniające, a Cache-Control pomoże w ocenie poziomu bezpieczeństwa związanego z np. zapamiętywaniem wrażliwych danych przez przeglądarkę (patrz: OWASP Testing Guide: OWASP-AT-007).
Network Panel nie jest skomplikowanym oknem z wieloma opcjami, ale warto dostosować go do własnych potrzeb. Gdy już będziemy czuli się swobodnie w podglądaniu ruchu, będziemy mogli skorzystać z jeszcze jednej, niezwykle przydatnej funkcji CDT…
Kopiowanie żądań i odpowiedzi
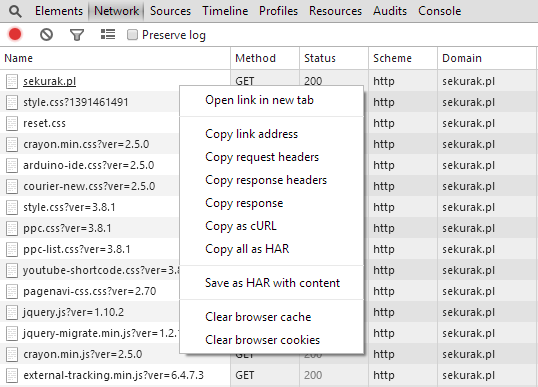
Panel Network posiada rozbudowane możliwości związane z kopiowaniem wartości żądań oraz odpowiedzi HTTP, które logowane są podczas działania strony. Opcje związane z kopiowaniem uaktywnia się przez kliknięcie prawym przyciskiem myszy w wybrany wpis z listy logów:
Tak jak pokazano na rysunku 4., Chrome DevTools umożliwia:
- kopiowanie pełnego adresu żądań,
- kopiowanie nagłówków żądań i odpowiedzi,
- kopiowanie zawartości odpowiedzi,
- tworzenie zapytania cURL dla wskazanego żądania,
- zapisywanie żądania—odpowiedzi do formatu HAR.
Powyższe opcje, choć bardzo podstawowe, okazują się niesamowicie przydatne. Począwszy od kopiowania skomplikowanych linków do zasobów (patrz np. rysunek 5.), zapisywanie zawartości skryptów, po pobieranie zapytania cURL (wraz z np. nagłówkami uwierzytelniającymi) do dalszej automatyzacji testów na stronie.
Poniższy listing pokazuje przykłady kopiowanych danych z omawianej funkcji CDT:
http://sekurak.pl/
GET / HTTP/1.1
Host: sekurak.pl
Connection: keep-alive
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
...
HTTP/1.1 200 OK
Date: Mon, 07 Apr 2014 18:13:26 GMT
Server: Apache
...
<!DOCTYPE html>
<html>
<head>
<link rel="shortcut icon" href="http://sekurak.pl/wp-content/themes/Sekuraq/img/favicon.ico">
...
</html>
curl "http://sekurak.pl/" -H "Accept-Encoding: gzip,deflate,sdch" -H "Accept-Language: pl,en-US;q=0.8,en;q=0.6,en-GB;q=0.4" -H "User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/36.0.1928.2 Safari/537.36" -H "Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8" -H "Referer: http://sekurak.pl/" -H "Cookie: __utma=168184355.2126861596; __utmb=168184355; __utmc=1681; __utmz=1681843.utmcsr=(direct)|" -H "Connection: keep-alive" --compressed
{
"log": {
"creator": {
"name": "WebInspector",
"version": "537.36"
},
"pages": [
{
"title": "http://sekurak.pl/",
"pageTimings": {
"onContentLoad": 795.0000762939453,
"onLoad": 976.0000705718994
}
}
],
"entries": [
{
"request": {
"method": "GET",
"url": "http://sekurak.pl/",
"httpVersion": "HTTP/1.1",
...
}
}
]
}
}
Bardzo przydatne jest zapisywanie zawartości logów do formatu HAR – HTTP Archive (obecnie w wersji 1.2). Jak sama nazwa wskazuje, jest to format, który zawiera wszystkie informacje o zapytaniu/odpowiedzi HTTP wraz z dodatkowymi metadanymi, które w tym przypadku są kolekcjonowane przez CDT. HAR, który bazowany jest na formacie JSON, można porównać do formatu PCAP wyspecjalizowanego w monitoringu ruchu HTTP (co ciekawe PCAP można przekonwertować do HAR). Dane z CDT można więc importować w innych narzędziach.
Podsumowanie
Bez dwóch zdań panel Network Chrome Developer Tools jest przydatnym narzędziem, wspomagającym analizę stron WWW. W bardzo szybki i czytelny sposób dostarcza podstawowe informacje dla inżyniera bezpieczeństwa oraz programisty i jest zawsze pod ręką. Naprawdę warto go używać.
Do tej pory omówiliśmy ogólnie narzędzia developerskie, które wbudowano w przeglądarki, oraz omówiliśmy w szczegółach panel sieciowy przeglądarki Chrome. O których funkcjach chcielibyście poczytać w kolejnej części cyklu? Console API, metody debugowania kodu, panel drzewa DOM… piszcie w komentarzach.
Adrian “Vizzdoom” Michalczyk







Profiler!
Profiler (a także Timeline czy Audits) to bardziej narzędzia stricte dla webdeveloperów, niż specjalistów od bezpieczeństwa ;)
Tak, dokładnie. No ale trudno nazywać się webdeveloper, gdy nie zważa się na bezpieczeństwo, tak samo trudno analizować bezpieczeństwo stron internetowych, nie znając się trochę na webdeveloperce ;)
Tak czy siak panel Profiler oraz Audits (może i Timeline) omówiłbym razem, w jednej części jak już.
Dwoma rencami się podpisuję :)
> Niestety nie ma możliwości edytowania ruchu w locie czy ponownego ich wysyłania
Zapytania XHR mają w menu kontekstowym opcję ponownego przesłania.
A faktycznie – to racja. W tym co pisałem chodziło mi raczej o kontekst funkcji, które można spotkać np. w Burpie lub ZAPie.
Profiles, Timeline, Audits i Resources (bo tam sporo ciekawych rzeczy siedzi).