Konferencja Mega Sekurak Hacking Party w Krakowie – 26-27 października!
Analiza kodu stron internetowych w Chrome DevTools (część 1. – wstęp)
- czym jest analiza kodu stron internetowych i jak się ma do analizy statycznej, dynamicznej oraz inspekcji kodu,
- jakie narzędzia wykorzystuje się do testowania kodu stron internetowych,
- jak sprawnie posługiwać się narzędziem Chrome DevTools (CDT).
Analiza kodu stron internetowych
Technologie webowe, w szczególności Javascript oraz HTML5, nabrały ostatnio niesamowitego rozpędu, głównie dzięki popularyzacji nowych technologii takich jak Node.js oraz dzięki powolnym porzucaniu dinozaurów technologicznych w postaci ActiveX, Flasha czy apletów Javy. Coraz więcej logiki biznesowej przenoszone jest z serwerów bezpośrednio do przeglądarek użytkowników, dzięki czemu analiza (np. bezpieczeństwa) kodu stron internetowej (HTML, JS, CSS…) jest coraz ważniejsza.
1. Metody testowania kodu
Tworzenie aplikacji internetowych zgodnie z cyklem bezpiecznego wytwarzania oprogramowania wymaga przeprowadzania systematycznej analizy kodu – zarówno statycznej, jak i dynamicznej. W związku z coraz większą liczbą używanych frameworków po stronie zarówno backendu, jak i frontendu aplikacji internetowej, bardzo wskazane jest, aby analizować nie tylko kod „bebechów” aplikacji internetowej, ale również zwracany kod strony internetowej.
W zasadzie istnieją trzy „książkowe” ścieżki analizy kodu (dowolnych aplikacji):
- analiza statyczna, która polega na analizie wyłącznie kodu źródłowego w sposób zautomatyzowany (patrz również: Statyczna analiza bezpieczeństwa kodu aplikacji);
- analiza dynamiczna, która polega na analizie programu w czasie wykonania, również kładąc nacisk na automatyzację procesu;
- inspekcja kodu, która polega na ręcznym przeglądzie kodu przez programistów, krytyce kodu, wraz z lokalizowaniem błędów oraz propozycją poprawek.
Niestety podejście „formalne” do testowania kodu często nie ma pokrycia w rzeczywistości. Szczególnie widoczne jest to w przypadku współczesnych stron internetowych, które mają „pod spodem” ogromne web aplikacje. Analiza statyczna, dynamiczna oraz inspekcja kodu dość dobrze sprawdza się do zwiększania jakości „backendu”, jednak trudno testować wynikowy kod HTML w sposób wyłącznie automatyczny lub bez sprawdzenia jego wykonania w przeglądarce.
W takim podejściu, które de facto jest niezwykle popularne i naturalne, można stosunkowo szybko znaleźć dużo niedociągnięć i błędów bezpieczeństwa, które związane są m.in. z nieodpowiednim filtrowaniem lub kodowaniem danych, problematyką SOP (Same Origin Policy), Content Security Policy, nietypowym zachowaniem przeglądarek czy chociażby problemom bezpieczeństwa, które przyszły wraz z HTML5.
Czy klasyczne podejście nie ma sensu?
Niekoniecznie. Analiza statyczna, przykładowo dzięki JSHint, pozwala wykryć błędy składniowe, wycieki pamięci i pozbyć się złych nawyków. Klasyczna inspekcja kodu wykryje różne rodzaje błędów oraz miejsca, w których użyto nieefektywnych konstrukcji lub wzorców. Jednak tego typu badanie nie jest szczególnie potrzebne, gdy skupiamy się na bezpieczeństwie witryny.
O tym, jak bardzo skomplikowanym procesem jest przetwarzanie kodu HTML/JS/CSS, można przeczytać w artykule Jak działają współczesne przeglądarki internetowe. Twórcy przeglądarek oraz sami programiści mogą popełnić błędy w wielu miejscach.
Mając na uwadze wszystkie wymienione powyższej problemy, sprawdźmy jak profesjonalnie badać strony WWW.
2. Narzędzia
Skupmy się zatem na tzw. inspekcji dynamicznej, która dostarcza ogrom informacji zarówno programistom i grafikom, jak i inżynierom bezpieczeństwa. Przyglądamy się wyłącznie danym, które interpretowane są przez przeglądarkę internetową – bez możliwości podejrzenia kodu web aplikacji (co jest typowe dla testów blackbox/graybox).
Arsenał pasujący do tych założeń nie jest niczym skomplikowanym – obecnie praktycznie wszystkie potrzebne narzędzia domyślnie instalowane są w samych przeglądarkach:
- dodatek Firebug (ewentualnie z dodatkowymi rozszerzeniami) do przeglądarki Firefox lub Firebug Lite dla innych przeglądarek – legendarne narzędzie do analizy stron internetowych, które wyznaczyło standard tego rodzaju programom;
- Chrome Developer Tools (CDT) – zestaw narzędzi wbudowanych w przeglądarkę Google Chrome,
- Firefox Developer Tools (FDT) – stosunkowo nowy zestaw wbudowany do przeglądarek Mozilli, swoista odpowiedź na konkurencję ze strony Firebug oraz CDT,
- Developer Tools jako część Interet Explorer,
- Safari Web Inspector itd….
Wszystkie powyższe programy są do siebie bardzo podobne i na pierwszy rzut oka udostępniają te same funkcje. W praktyce jednak używa się wyłącznie dwóch – Firebuga lub Chrome DevTools (w zależności od przyzwyczajenia – trudno jednoznacznie wskazać faworyta).
Niezależnie od preferencji przeglądarkowych, poniższy cykl będzie opierał się na dodatku Chrome Developer Tools. Warto jednak nadmienić, że pomijając świętą wojnę między użytkownikami różnych przeglądarek oraz dostępnych na nich narzędzi developerskich, prezentowane sztuczki będzie można wykonać (z mniejszymi czy większymi odstępstwami) we wszystkich najpopularniejszych „wspomagaczach” analizy stron WWW.
Chrome DevTools – przegląd możliwości
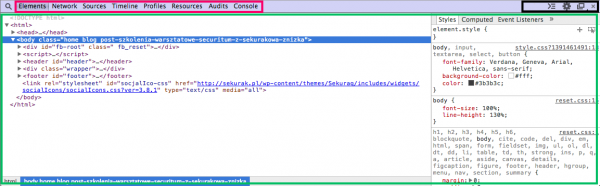
Narzędzia web developerskie od Google są wbudowane bezpośrednio w przeglądarkę Chrome. Włączamy je przez skrót Ctrl + Shift + I / Cmd + Opt + I. Po wywołaniu tego polecenia na dole przeglądarki powinniśmy zobaczyć okno CDT, co pokazano na rysunku 1.
Obszar oznaczony czerwoną ramką zawiera listę paneli DevTools, czarna ramka pokazuje opcje, dzięki którym możemy odpowiednio: zadokować dodatkowe okna (m.in. okno konsoli), zmienić ustawienia Chrome DevTool, oddokować całe narzędzie do osobnego okna systemowego lub po prostu zakończyć pracę.
Zielony prostokąt na rysunku 1. pokazuje obszar roboczy wybranego panelu (w tym wypadku panel Elements). Panel Elements odzwierciedla drzewo DOM strony i pozwala na jego modyfikację. Prawa część panelu wyświetla szczegółowe informacje dotyczące wybranego węzła DOM – w szczególności style CSS, które są do niego przypisane. Elementy w tym panelu mogą być wybierane przez zwykłe kliknięcie w dany węzeł w obszarze roboczym lub poprzez wybranie ich bezpośrednio z widoku strony – wtedy trzeba posłużyć się ikoną lupy w lewym górnym rogu panelu i kliknąć odpowiedni element na stronie.
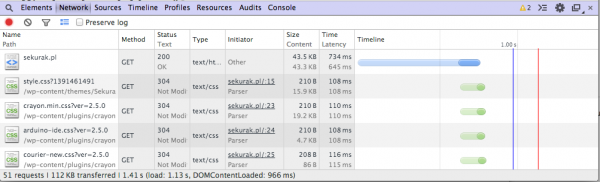
W drugim panelu, Network, mamy możliwość analizy ruchu sieciowego między serwerem a przeglądarką. Szczegółowo możemy podglądać komunikację, filtrować ją i analizować czas odpowiedzi.
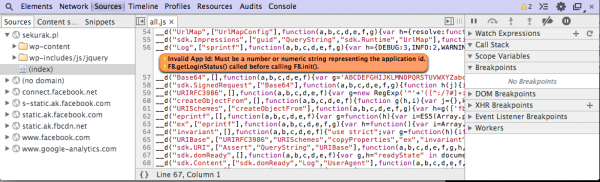
Kolejny panel, Sources, jest jednym z najczęściej używanych okien CDT podczas testów bezpieczeństwa strony. W tym obszarze możemy podglądać szczegółowo skrypty wykonywane na stronie – zarówno skrypty inline, skrypty zapisane jako plik .js, a nawet kod, dodawany przez różnego rodzaju rozszerzenia Google Chrome.
Okno Sources podzielone jest na trzy części. Po lewej stronie wybieramy konkretny skrypt js, skrypt inline lub skrypt rozszerzenia, w środkowej części oglądamy zaś jego zawartość. Po prawej stronie CDT udostępnia nam typowe funkcje debuggera, które znacznie pomagają odnaleźć się w chaosie dziesiątek skryptów.
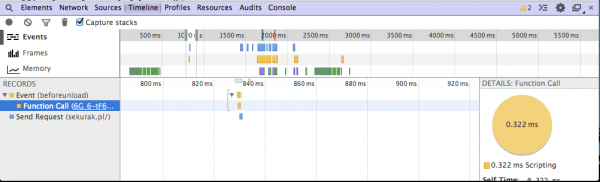
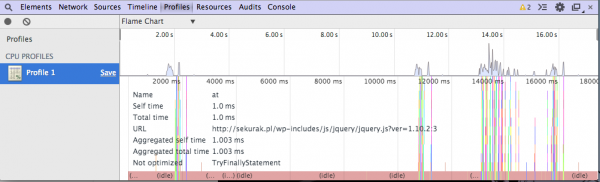
Dwa następne panele są raczej rzadko używane, co jest sporym błędem, ponieważ dostarczają bardzo szczegółowe informacje o działaniu strony. Pierwszy z nich – Timeline – pokazuje akcje, jakie zostały wykonane po stronie przeglądarki, aby wyświetlić stronę. Możemy tutaj szczegółowo analizować m.in. moment wykonania konkretnych bloków javascriptowych, obserwować zużycie pamięci oraz płynność animacji.
Wszystkie elementy pojawiające się w panelu Timeline mają swój typ oraz kolor. Myszką na osi czasu można ograniczyć widok do konkretnych wycinków czasu i przyglądać się, np. jakie zdarzenia Javascript były wykonywane w wybranym momencie, a następnie przejść bezpośrednio do odpowiedzialnej za to zdarzenie linii kodu JS w panelu Sources.
Okno Profiles dostarcza bardzo dokładnych informacji o sposobie działania przeglądarki w konkretnym przedziale czasu.
Cały proces rozpoczyna się od aktywacji profilera przyciskiem nagrywania (w lewym górnym rogu panelu), a następnie wykonywaniu określonych akcji na stronie. Po pewnym czasie można zatrzymać nagrywanie i obejrzeć zebrane dane, które dostarczą nam szczegółowych informacji m.in. o typie alokowanych zmiennych, wpływie na obciążenie CPU, informacji o alokacji pamięci na stercie i wielu innych, niskopoziomowych operacji wykonywanych przez silnik przeglądarki.
Panel ten, w połączeniu z panelem Timeline jest szczególnie ważny, gdy próbujemy znaleźć tzw. „wąskie gardła”, np. w celu przeciwdziałania atakom odmowy dostępu (DoS) warstwy aplikacyjnej. Tego rodzaju testy warto wykonać na dużych stronach udostępniających np. możliwość dodawania skomplikowanych wpisów, które są następnie wyświetlane wielu użytkownikom. Z pomocą tych dwóch okien możemy przeanalizować wymagane zasoby alokowane przez przeglądarki użytkowników strony i oszacować obciążenie ich maszyn.
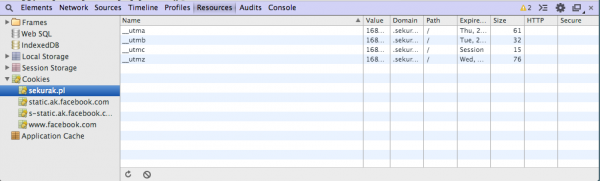
Panel Resources, jeden z częściej używanych przez pentesterów, pokazuje informacje o zasobach takich jak ciasteczka, local, session storage i zawartość innych magazynów danych, które pojawiły się wraz z nową wersją HTML (o bezpieczeństwie nowych magazynów można poczytać w trzeciej części cyklu o bezpieczeństwie HTML5).
Najczęściej panelu Resources używa się do podglądania wartości ciasteczek internetowych oraz ich atrybutów, w szczególności stanu flagi HttpOnly w celu oceny np. bezpieczeństwa sesji. Niestety domyślnie nie ma możliwości edytowania wartości ciasteczek bezpośrednio w CDT, jednak można je tutaj łatwo usuwać.
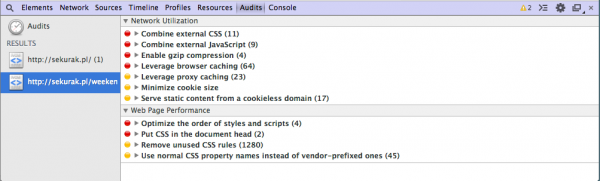
Panel Audit pozwala na przeprowadzenie statycznej i dynamicznej analizy kodu strony. Po przeprowadzeniu audytu narzędzie podpowie nam jakie elementy możemy zmienić, aby przyśpieszyć działanie witryny. To okno powinno być szczególnie często otwierane przez web developerów.
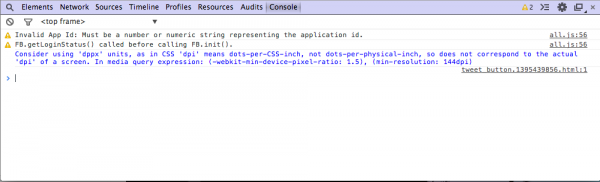
Ostatnie okno, konsola, jest jednym z podstawowych obszarów dla pentesterów oraz front-end developerów. Mamy tutaj możliwość wykonywania skryptów JS oraz wywoływania tzw. poleceń CLI API.
Co dalej?
Poznaliśmy właśnie główne elementy pakietu Chrome Developer Tools. Jest to bardzo znane i proste narzędzie, jednak niestety mocno niedoceniane – wiele osób nie poznało jego wszystkich możliwości, przez co CDT kojarzony jest wyłącznie z „debuggerem” CSS, a to bardzo krzywdzące porównanie.
Adrian “Vizzdoom” Michalczyk










Jak zwykle fajny i ciekawy artykuł na sekuraku :)
Czekam na kolejną część
Fajny artykuł :-)
(a cykl o statycznej analizie będziesz kontynuował?)
Tak, ale trochę później ;)
Kolejny świetny praktyczny artykuł , czekam na część 2;)
firefox dev > chrome dev
Z codziennej praktyki mogę Ci odpowiedzieć, że mylisz się, Przyjacielu :)
CDT to aktualnie numer jeden jeśli chodzi o wbudowane narzędzia dla programistów aplikacji webowych biorąc pod uwagę jego możliwości i sposób działania.
O takich subtelnych detalach, jak możliwość zwiększania funkcjonalności CDT poprzez wtyczki (np. do Angulara, Grunta itd.) nawet nie wspomnę :P
Oj ty, pouczać mnie masz czas, a na IRCa to już nie wchodzisz ;D
A tak w ogóle to pytanie do moderatora, jak tu się zakłada konta (żeby się nikt pode mnie nie podszywał przykładowo) albo dodaje avatary? o.O Siedziałem wczoraj na gazie cały wieczór szukając i nie znalazłem.
Nie da się zakładać kont ;) avatary – gravatar.
Ostatnio jak wchodzę, to tylko wiatr hula :/
Przydałaby się jakaś akcja informacyjna ze strony Sekuraka ;)
No dobra, przyznaję, przez ostatnie dwa tygodnie ciężko u mnie z dostępnością, ale to ci wyjaśnię czemu na IRCu ^^
Aaaa gravatar, w sensie to narzędzie ułatwiające rozpoznawanie user-treść, treść-user, user-IP, IP-user, treść-user-IP, IP-user-treść? :D
Sprytne.
Naprawdę fajne artykuły, ciekawe i pożyteczne.
@Vizzdoom
Pozwolę sobie podać linka do oficjalnej strony CDT, gdzie jest masa informacji, jak z niego korzystać:
https://developers.google.com/chrome-developer-tools/
Oraz linka do małego helpera, który pomaga korzystać z funkcjonalności obiektu ‘console’ (mojego autorstwa :), taka mała autoreklama :D ):
https://github.com/bl4de/DebugDuck.js
Witam mam problem DevTools poniewaz po aktualizacji google chrome dzieje mi sie rzecz ktora mnie denerwuje i nie daje mi spokojnie przegladac stron internetowych gdyz po nacisnieciu klawisza backspace ciagle wyskakuje mi okno programisyczne ktore potrafi wyprowadzac z rownowagi . Prosze o podpowidz jak mam sie tego problemu pozbyc. Z gory dzieki za info